Merhaba sevgili okur,
Node.js’de yazılmış bir uygulama için nasıl docker image’ı oluşturabileceğinizi anlatmaya çalışacağım. Bir önce ki yazım da Docker: Dockerfile ile Image Oluşturmak’ı paylaşmıştım. Keyifli okumalar.
Temel amacımız bir Node.js uygulamasını dockerize etmek olduğu için uygulamanın seviyesinin bizim senaryomuz için yeterli olduğu kanaatindeyim. “package.json” dosyası oluşturduktan sonra ihtiyacımız olan paketleri yüklüyoruz.
npm init -y
npm install
{
"name": "app",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
“server.js” dosyasını oluşturup hayatımıza devam ediyoruz.
const express = require("express");
const PORT = 2323;
const HOST = "0.0.0.0";
const app = express();
app.get("/", (req, res) => {
res.send("Hello World");
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);

Sonuç olarak; ekrana “Hello World” yazan bir servisimiz mevcut. :)
Uygulamayı çalıştıralım
npm run start
Dockerfile
Uygulamamızın ana dizinine Dockerfile dosyasını ekleyelim. Dockerhub üzerinden bulunan resmi Node.js image’nı kullanacağız.
Not: Node.js kullanılabilecek farklı sistem ve versiyonlara ait image’lar bulunuyor. Uygulamanızın ihtiyaç duyduğu versiyon ve sisteme ait etikete sahip image’ı temel (base) image olarak tanımayabilirsiniz.
# Dockerfile
FROM node:15
Not: Bir temel (base) image kullanırken versiyon numarası vermeye özen gösterin. Aksi durumda “node” image’ının “latest” versiyonu çekecektir. Uygulamanızın eski versiyona bağımlılığı var ise bazı problemlere sebebiyet verebilir ve uygulamanız düzgün çalışmayabilir.
Konteyner’da ki çalışma dizinini “/app” olarak ayarlayalım. İsimlendirme tamamen sizin insiyatifinize kalmış. Bu dizini uygulama dosyaları ile işlemleri gerçekleştirmek için kullanacağız.
# Dockerfile
FROM node:15
WORKDIR /app
Uygulama dosyalarını “/app” dizinine kopyalayalım.
# Dockerfile
FROM node:15
WORKDIR /app
COPY /src .
Not: Geliştirme (development) ortamında kopyalama işlemi yapacağımız için, uygulama dizini içerisinde çalışma zamanından kalan dosyalar, geliştirme (development) ortamına ait ayar dosyaları veya code editörüne ait istenmeyen dosyalar olabilir. Bunlara benzer istenmeyen veya ihtiyaç olmayan dosyaları konteyner içine kopyalamak istemeyebilirsiniz. Problemi çözmek adına uygulamamızın ana dizinine “.dockerignore” dosyasını ekleyelim ve konteyner’a aktarmak istemediğimiz dosyaları belirleyelim.
# .dockerignore
*/node_modules
npm-debug.log
.idea
.vscode
Not: Uygulama dosyalarını kopyalama işlemi ADD talimatı kullanılarak bir source-code repository üzerinden çekilebilir.
Uygulama dosyalarımız konteyner içinde olduğuna göre artık bağımlılıkları yükleyebiliriz. “package.json” dosyasında tanımlanmış olan paketleri yüklemeye başlayalım.
# Dockerfile
FROM node:15
WORKDIR /app
COPY /src .
RUN yarn install
Not: Uygulamanızın ihtiyaç duyduğu değişiklik, yükleme vb işlemleri ekleyebilirsiniz.
Hissediyorum sona yaklaştık. Konteyner başlatılırken çalışacak olan komutları ekliyoruz.
# Dockerfile
FROM node:15
WORKDIR /app
COPY /src .
RUN yarn install
CMD yarn run start
Not: Bir “sh” benzeri kurulum veya çalıştırma dosyası oluşturup onu da başlangıç komutu olarak tanımlayabilirsiniz.
Son olarak; uygulamamız bir web application olduğu için hangi port (2323) üzerinden yayın yapacağımızıda belirtmemiz gerekiyor. Aksi takdir de uygulamaya konteyner’ın dışından kimse erişmez.
# Dockerfile
FROM node:15
WORKDIR /app
COPY /src .
RUN yarn install
CMD yarn run start
EXPOSE 2323
Dockerize Edelim
Dockerfile’mız hazır olduğuna göre artık dockerize etme kısmına geçebiliriz. “docker build” komutunu çalıştırarak image oluşturmakla başlayalım.
docker build -t anilatalay/my_node_app:1.0.1 .

Artık uygulamamızın bir image’ı mevcut, bu image’ı kullanarak bir konteyner oluştuyoruz.
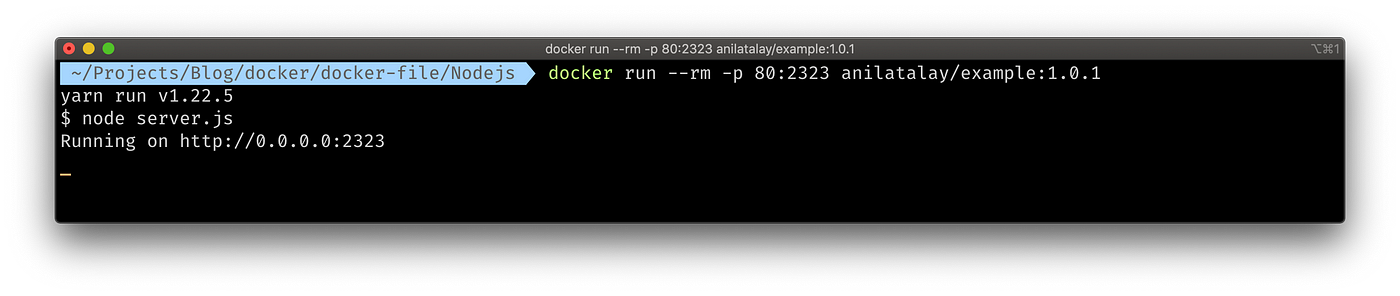
docker run --rm -p 80:2323 anilatalay/my_node_app:1.0.1
Uygulama konteyner içinde “2323" portunu kullanırken dışarıya “80” portu üzerinden yayınlanıyor.


Uygulama Image’nı Paylaşalım
Docker cli üzerinden dockerhub’a giriş yapıyoruz.
docker login

Dockerhub’a image’mızı gönderiyoruz.
docker push anilatalay/my_node_app

Hayırlı olsun. Dockerhub üzerinde nur topu gibi image’mız var. (hub.docker.com) Artık isteyen herkes image’mızı çekebilir :)

Öğrenilecek çok şey, gezilecek çok yer var. Her bir yazım da gerçek dünyaya bir adım daha yaklaşacağız. Bir sonraki postumda görüşmek üzere.
